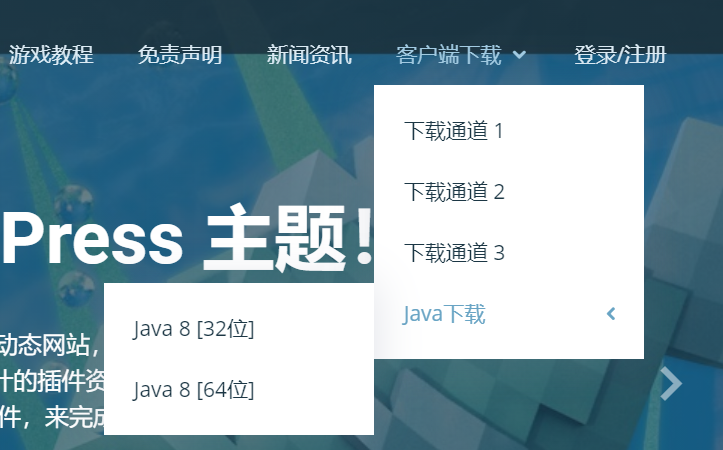
有用户反映,Seaous主题的导航栏“客户端下载”的下拉菜单会有显示错误的问题,对此作出以下回复:
如果出现类似图中这样显示异常的情况,请检查一下代码,<li>标签以及<ul>标签前面是否有空格,如果有,是会导致这样的情况的。
此种情况的解决方法:
删掉有问题部分的前面的所有空格,如果需要格式化代码,让代码更加美观,请使用TAB键来调整格式,而不是空格。

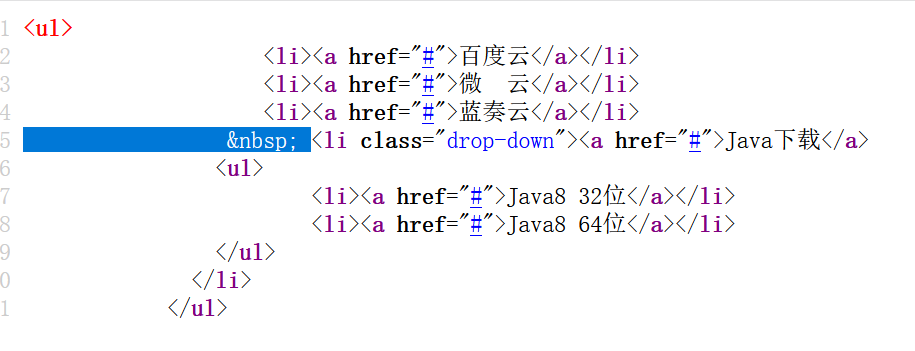
当显示异常时,你可以查看源代码,查看是否有空格,再从代码编辑器中删除相关的空格,即可显示正常。“ ”即为空格。

修复完毕后代码:
您可以直接复制此代码替换原来的代码,来达到修复的目的。
<li class="drop-down"><a href="">客户端下载</a>
<ul>
<li><a href="#">下载通道 1</a></li>
<li><a href="#">下载通道 2</a></li>
<li><a href="#">下载通道 3</a></li>
<li class="drop-down"><a href="#">Java下载</a>
<ul>
<li><a href="#">Java 8 [32位]</a></li>
<li><a href="#">Java 8 [64位]</a></li>
</ul>
</li>
</ul>
</li>